Innovating on the Fly: Fluttering into a Faster Future

There’s a rather famous Venn diagram you’ve likely seen boiled down to whether you want something fast, cheap, or good. Impossibility lives in its center. It’s usually a pretty fair assessment of the realities of providing any sort of service. App developers usually know the mantra far too well. There are far too many variables to account for that directly impact all three.
Despite this nearly unwinnable battle, we’ve begun to use a tool called Flutter that looks to us like it could be instrumental in breaking down those stubborn circles for a change. It’s a relatively new entry in the hybrid development arena, a tool driven by Google that allows apps to be created in a single comprehensive SDK (software development kit), regardless of whether they’re for iOS or Android. And innovations in hybrid capability is a big deal in terms of both cost and execution.
It simply lets us be more efficient.
Part of the simplification that Flutter allows is in removing some of the impediments that cause problems by using native and custom widgets to work with the OS. This is far different from other hybrids like Facebook-fueled React Native, which work through JavaScript or another bridge to get the job done. This bridge sets up a barrier that introduces many more chances for coding issues to arise. Flutter uses built-in widgets sort of as building blocks, so you control the native code that goes in so there’s far less lost in translation. Think of it as crossing a bridge with EZPass instead of a toll booth with a gate. Removing potential complications speeds the process dramatically.
Rapptr began by having some of their Android Engineers experiment with using Flutter originally as a quick prototyping tool for an existing client. We soon used it to develop an MVP (Minimum Viable Product) for another.
While we progressed through building our first UI with Flutter, We were able to leverage our expertise of our in-house resident iOS expertise Engineers to quickly overcome any challenges iOS-specific challenges presented by this new hybrid tool that our re-purposed Android Engineers were unfamiliar with. Without this in-house native cross-platform native experience, if we were a first-time iOS developer working with Flutter, our ability to produce an app for iOS wouldn’t have been as seamless there would have been more of a learning curve overcoming platform-specific challenges, so that’s something to keep in mind when evaluating whether Flutter or any hybrid tool is a good fit for your needs. Thankfully, we have full iOS and Android expertise to draw upon.
Despite being advertised as a “one codebase for all platforms” resource, Flutter has some work to do to get there in cross web-mobile projects. We saw this firsthand as we worked on developing Android, iOS, and web apps for one of our clients. As it stands, we found that we needed one codebase for the mobile platforms and another for the web. However, the solution is manageable and ultimately didn’t impede our progress.
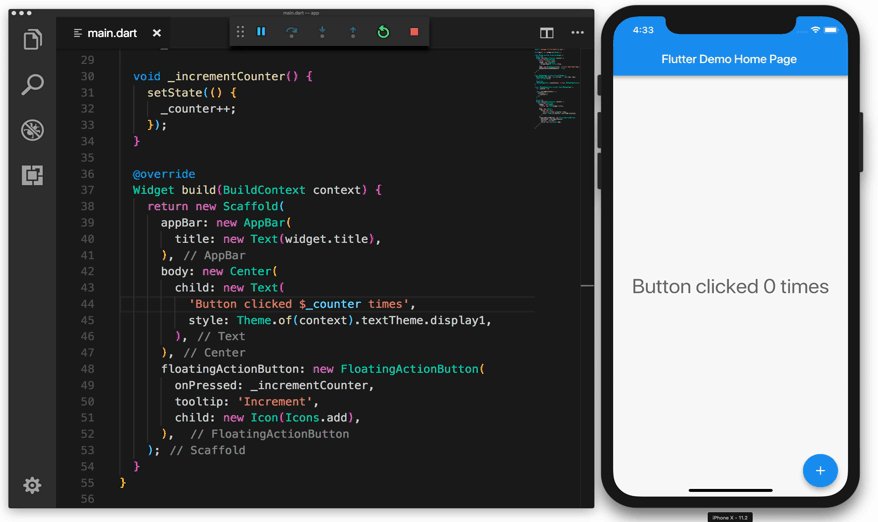
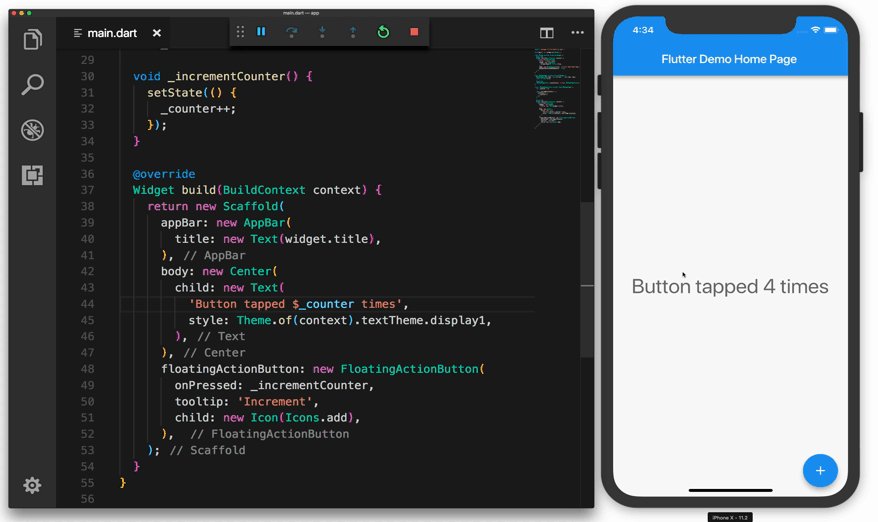
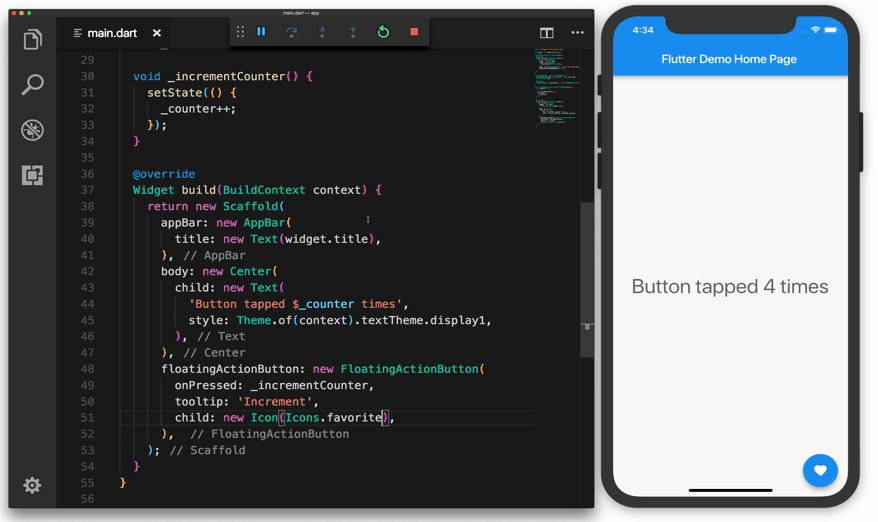
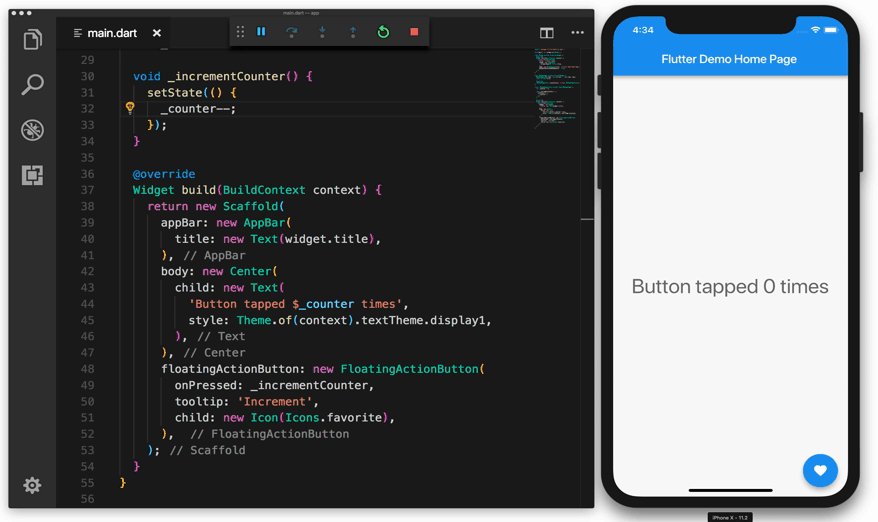
One of the biggest advantages we really liked about using Flutter is in its “hot reload” functionality. Coding changes can be seen nearly instantaneously on the fly, allowing for shorter debugging times and rewrite speeds. New ideas can be experimented with quickly. Testing can be far more efficient using Flutter than similar app development tools that don’t offer this ability.
Still, Flutter is an emerging technology, so it has room to grow in terms of usability and possibilities. As an open-source system, we have a certain amount of control over how it’s used and what it can do, which is exciting in terms of unlocking its ultimate potential. Third-party tools and plug-ins are well supported, and although some third-party web tools aren’t supported yet, you can still easily implement your own custom solution.
The large, helpful community of users it enjoys will further help developers everywhere take it further than it stands today. As relative pioneers with Flutter, we’ve been able to help push it down the road already ourselves.
Since it’s still relatively new, there are things that need to be improved about Flutter. As a Google product, there’s always a chance that compatibility with iOS will have some kinks to work through. File sizes can also be an issue, but this is hardly a Flutter-only problem. Other hybrid platforms such as React Native suffer from the same complication. React Native has been around far longer, highlighted by many household name apps such as AirBnBAirbnb, and Bloomberg, and Facebook Ads Manager to its credit. However, early-to-market and being a “household name” isn’t necessarily always the best option.
For such a relatively young product, Flutter has some serious advantages over other tools. It’s a great option to use for developing an MVP that works cross-platform quickly while keeping both development time and costs low. It also allows your app to be nearly identical in look and feel across both iOS and Android platforms, unless you want them to have a more native look to each - you can do that there as well.
No matter what you’re doing, not every tool is going to be right for every job - you don’t use a hammer as a drill. We likely wouldn’t use Flutter for a performance-heavy app (for gaming or 3D, for example), at least not where it sits now. But the minor limitations that it might have now are likely to be improved as more upgrades are made. This is a cutting-edge, innovative space, not just for the developers, but for consumer expectations as well. Finding new tools, new processes, bold new ideas are necessary to thrive and grow as developers. As a cost-effective, faster-to-market, easier to control, community-supported, open-source tool, Flutter is simply a more powerful drill we’re glad to have in our toolbox.
Don Seaman
http://www.linkedin.com/in/donseaman
http://donseaman.wordpress.com/
Read more academy articles →