Beginner’s Guide to React Native Bridging

When Facebook publicly released React Native in 2015, it was heralded as the framework to use for building cross-platform apps. Since that time, it has skyrocketed in popularity, with companies like Skype, Bloomberg, UberEats, Instagram, Shopify, Discord, Pinterest, and, of course, Facebook itself turning to the framework to create their products.
Still, React Native is not without its limitations. While it has certainly opened doors for businesses to build iOS and Android apps simultaneously, thus saving considerable time and money, it does have some notable drawbacks.
In the five years since React Native’s release, developers have made plenty of use of techniques for mitigating some of these disadvantages, including the process of bridging. Bridging is not only important for the world of React Native but also changes the game for cross-platform app development in general.
What is React Native Bridging?
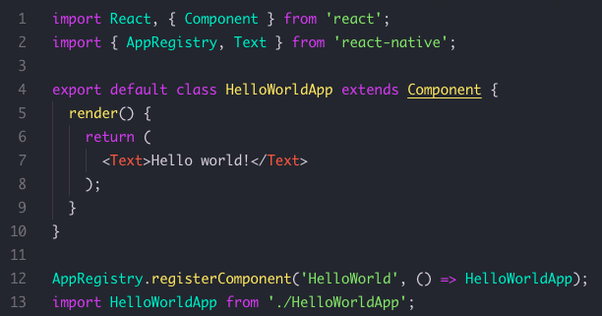
React Native is a framework that allows developers to use a single JavaScript codebase to build apps for that function on both iOS and Android devices. Unlike in the case of native apps, cross-platform app development allows apps to run on both types of devices without requiring two sets of coding.
While this may seem like a godsend, it can present some difficulties, most notably performance issues, and when using third-party software development kits (SDK) that aren’t natively available on the JavaScript side.
In order to mitigate these problems, experts sometimes use a technique called bridging. This allows developers to create native code for features that aren’t supported by the cross-platform code. Ultimately, this improves performance and maximizes the functionality of the app on both platforms.
What Are the Pros and Cons of Using React Native Bridging?
Pros
It expands the number of apps you can build using React Native.
One of the main advantages of using React Native is that it’s cost-effective. You won’t have to pay for separate teams and resources to design an app that functions on both iOS and Android devices. Bridging increases the possibilities in terms of apps you can create using the framework, so you’ll still reap the rewards of cost savings while making well-performing products.
You’ll address performance issues that sometimes interfere with the quality of cross-platform apps.
This is one of the fundamental reasons why developers use bridging. Because cross-platform development can introduce performance issues into the app — meaning slower load times and lags when using the product — native apps are generally considered superior in many ways. But bridging allows you to reduce performance issues by building native components, while still using a majority of the same code through React Native
You’ll be able to ease into native app development.
For businesses that haven’t yet dipped their toes into the world of native app building, bridging can be a good way to start — although it’s important to bear in mind that the technique is relatively complex. You won’t need to recreate the app from scratch but can use bridging to build small features natively before moving onto more complex projects, adding to your capabilities as a brand.
Cons
You’ll need experts in both iOS and Android Engineers in addition to React Native Engineers.native app-building.
Cross-Platform in Native app development requires both one set of experts who are well-versed in iOS Engineerdevelopment and an Android Engineeranother that’s capable of creating apps for Android devices, not to mention a Web Engineer if deploying a web app versionReact specialists. When you use bridging, you’re actually increasing the types of expertise required reintroducing this problem — you’ll now need iOS, Android, and React Native skill-sets. This most likely would require 3 separate specialists or 1 to 2 cross-platform developers who are hard to find and generally more expensive to employ. still need developers who are capable of building native apps or full-stack developers, who are difficult to find and expensive to contract.
In many cases, this will add to the overall cost of the product. This will also be an issue in terms of maintenance. You’ll still need to have access to these resources after the project is completed in case any native-specific issues arise.
You’ll still need to do repeat coding.
One important advantage of using React Native or any framework that facilitates cross-platform app development is that you’ll save time. But bridging requires more investment since you’re still coding twice, just as in the case of building a typical native app.
If you’re only using the technique for a small portion of your product, this probably won’t add up to too much extra coding depending on how much native code is written. However, if you want to create a complex app with a number of native features, you could end up spending a significant amount of time coding twice.
Your app is bound by its slowest parts.
Developers primarily use bridging for the aspects of the app that can’t be replicated in both iOS and Android. But at the end of the day, your app is only as good as its weakest components. That means that if there are performance issues produced by your cross-platform code, they will still affect the overall quality of the entire app.
When Should You Use React Native Bridging?
So, when is it appropriate to use bridging, and when is it not?
When you’re creating an app with a lot of UI and minimal native user interface that must be optimized for multiple screens and your app has minimal components that will be superior in native, such as camera access, Bluetooth pairing, etc.and face identification, then React Native bridging will be useful.
Bridging will also come in handy when you need to gain access to third-party SDKs that are not available natively to JavaScript and React Native, such as HERE Maps. HEREMapsThis app doesn’t have a React Native SDK, but using the technique, you’ll be able to build a bridge to the iOS and Android versions of the SDK app.
However, if your app is primarily largely comprised of native components and features that are superior in native, for example, such as those incorporating augmented reality (AR) or virtual reality (VR) app, then using React Native and bridging probably won’t be especially time-saving helpful — so it will make more sense to simply start with use native iOS and Android development.
React Native fundamentally changed the nature of cross-platform app development. Bridging expands the functionality of the framework tenfold, resolving many issues associated with non-native apps. If you’re looking to expand your repertoire as a startup or established business, this technique is an important one to learn and add to your arsenal.
Laura Berlinsky-Schine
Read more academy articles →